삽입
삽입 메뉴를 사용하면 글이나 수평선, 하이퍼링크, 책갈피 등과 같은 기본적인 요소는 물론 그림, 레이어, 동영상 개체 등도 손쉽게 삽입할 수 있습니다.
이밖에도 묶음 빈칸을 넣거나 현재 날짜와 시간, 파일 등을 편집중인 문서에 바로 삽입할 수 있습니다.
여기에서는 삽입 메뉴를 구성하는 각 기능에 대하여 안내합니다.
일반 줄 나누기
를 실행하거나 를 누릅니다. 커서가 위치한 다음 줄로 나누어집니다.
선택 줄 나누기
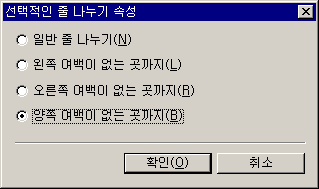
왼쪽과 오른쪽의 여백에 따라 여러 형식으로 줄을 나눌 수 있습니다.

일반 줄 나누기
좌우의 여백이나 그림에 관계없이 새로 만들어진 줄은 다음 줄에 위치합니다.
왼쪽 여백이 없는 곳까지
나누기로 새로 만들어진 줄이 왼쪽 공간이 없는 곳에 생성됩니다.
만일 그림이 왼쪽 정렬로 되어 왼쪽에 공간이 생기면 줄 나누기로 만들어진 줄은 그림 다음에 위치하게 됩니다.
오른쪽 여백이 없는 곳까지
나누기로 새로 만들어진 줄이 오른쪽 공간이 없는 곳에 생성됩니다.
만일 그림이 오른쪽 정렬로 되어 오른쪽에 공간이 생기면 줄 나누기로 만들어진 줄은 그림 다음에 위치하게 됩니다.
양쪽 여백이 없는 곳까지
나누기로 새로 만들어진 줄이 양쪽 모두 공간이 없는 곳에 위치하게 됩니다.
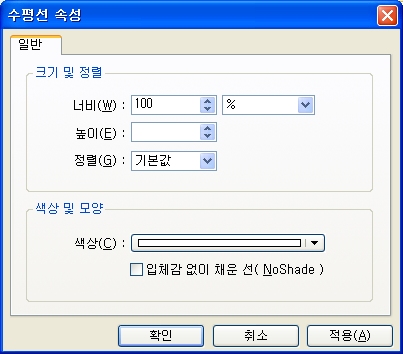
커서가 위치한 곳에 수평선을 삽입합니다. 수평선은 커서가 위치한 문단의 너비를 맞추어 나타나게 됩니다.
수평선의 모양이나 크기의 변경은 수평선 속성에서 할 수 있습니다.
대화 상자는 수평선을 더블 클릭하거나 수평선 위에서 바로가기 메뉴를 선택하면 됩니다.
참고: 수평선의 은 인터넷 익스플로러에서만 지원됩니다.

크기 및 정렬
너비: 수평선의 가로 길이를 지정합니다. 창의 너비에 대한 %로 지정하거나 픽셀 수로 지정할 수 있습니다.
창의 너비에 대한 %로 지정하면 웹 브라우저 창의 크기에 따라 자동으로 늘어나거나 줄어듭니다.
높이: 수평선의 세로 길이를 지정합니다. 픽셀 수로만 지정할 수 있습니다.
정렬: 수평선의 가로 위치를 왼쪽, 가운데 또는 오른쪽으로 지정합니다.
모양
색깔: 수평선의 색깔을 지정합니다.
입체감 없이 채운 선: 수평선의 속이 비어 있지 않고 꽉 차게 표시합니다.
웹 브라우저 창에는 나타나지 않고 HTML 소스 파일에서만 볼 수 있는 내용을 입력합니다.
HTML 소스의 특정 부분을 설명하거나 HTML 소스 상태에서 보일 내용을 입력해 놓을 수 있습니다.

글을 입력하고 확인 단추를 누르면 입력한 내용이 HTML 소스 편집 창의 <!-- --> 태그 안에 나타납니다.
![]()
삽입한 설명은 편집 창에서 보이지 않지만 를 선택하여 서식 부호를 볼 수 있는 상태로 만들면 설명이 입력된 위치에 설명 표시가 나타납니다.
이 부호(![]() )를 더블 클릭하면 대화 상자가 나타나며, 입력한 내용을 확인하거나 수정, 삭제할 수 있습니다.
)를 더블 클릭하면 대화 상자가 나타나며, 입력한 내용을 확인하거나 수정, 삭제할 수 있습니다.
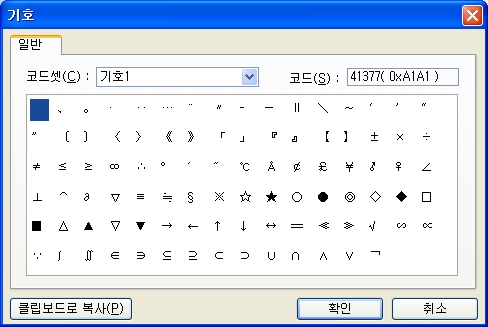
키보드 일반 글자판으로는 입력할 수 없는 특수 문자나 기호를 입력할 수 있도록 합니다.

코드셋
코드셋 펼침 목록 상자에서 기호의 종류를 선택하면 아래쪽 목록 상자에 기호가 나타납니다.
클립보드로 복사
선택한 기호를 클립보드로 복사합니다.
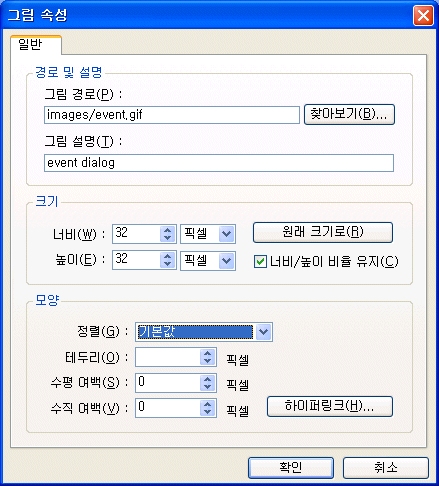
그림
을 선택한 뒤 대화 상자에서 그림을 삽입합니다.

그림의 크기, 모양 등의 여러 가지 속성을 지정합니다.
그림 경로
그림의 경로를 입력합니다. 단추를 누른 다음 대화 상자에서 그림 파일을 선택하면 쉽게 지정할 수 있습니다.
그림 설명
그림에 마우스를 가져다 댔을 때 나타나는 설명을 입력합니다. 그림의 간단한 의미나 용도를 입력합니다.
크기
|
너비, 높이 |
그림의 너비와 높이를 픽셀이나 %단위로 지정합니다. |
|
원래 크기로 |
단추를 누르면 그림 파일의 실제 크기를 읽어서 너비와 높이를 다시 표시합니다. |
그림과 글자의 정렬 관계를 지정합니다. 그림과 글자를 자연스럽게 배치하거나 원하는 레이아웃을 맞추기 위해 사용할 수 있습니다. 각 정렬 값에 대한 결과는 다음과 같습니다.
|
위 |
중간 |
기준선 |
|
|
|
|
|
아래 |
왼쪽 |
오른쪽 |
|
|
|
|
|
글자 위(TextTop) |
줄 중간(AbsMiddle) |
줄 아래(AbsBottom) |
|
|
|
|
여백과 테두리
그림의 가장자리 둘레로 여백을 설정하거나 테두리를 설정할 수 있습니다.
|
수평 여백/수직 여백 |
지정된 수치만큼 그림의 왼쪽, 오른쪽, 위, 아래에 공간을 만들어 줍니다. |
|
테두리 두께 |
|
하이퍼링크
주소(URL): 그림에 하이퍼링크를 연결할 때 사용합니다. 단추를 누르면 대화 상자가 나타납니다.
대상 프레임: 하이퍼링크로 연결된 문서를 보여줄 프레임을 표시해 줍니다. 수정하려면 편집 단추를 누릅니다.
배경 그림
대화 상자에서 배경 그림을 지정합니다.

그림 경로
문서의 배경 그림으로 삽입할 그림의 경로를 입력합니다.
찾아보기
대화 상자에서 그림 파일을 선택합니다.
레이어는 빈 상자 모양을 가지며, 다음과 같은 두 가지 중요한 속성이 있습니다.
레이어는 위치 설정이 자유로우며 움직이는 효과를 적용할 수 있습니다.
따라서 글이나 그림처럼 그 위치를 자유롭게 설정할 수 없던 개체들도 레이어 내부에 삽입하게 되면 위치를 원하는 데로 지정할 수 있으며, 레이어의 특성을 활용하여 다이내믹한 효과를 만들 수 있습니다.
레이어를 삽입한 뒤 속성을 변경하려면 레이어를 더블 클릭하면 됩니다.
배치 유형
문자열과 레이어를 어떻게 배치할지를 선택합니다.
레이어 ID
레이어의 이름을 입력합니다.
위치와 크기
왼쪽/위: 레이어 좌측 상단의 위치를 지정합니다.
X축(왼쪽)과 Y축(위) 위치를 지정하는 값의 단위는 픽셀입니다.
레이어를 선택한 뒤 상하좌우 화살표 키를 이용하여 1 도트씩 레이어를 이동할 수 있습니다.
<Shift + 상하좌우 화살표키>를 사용하면 레이어를 10 도트씩 이동 할 수 있습니다.
너비/높이: 레이어의 크기를 지정합니다.
너비와 높이에 지정하는 값의 단위는 픽셀입니다.
레이어를 선택한 뒤 <Ctrl + 상하좌우 화살표키>를 이용하여 1 도트씩 크기를 변경할 수 있습니다.
<Ctrl + Shift + 상하좌우 화살표키>를 이용하여 10 도트씩 크기를 변경할 수 있습니다.
Z 순서: 레이어가 표시되는 순서입니다.
레이어가 겹쳤을 때는 Z 값이 큰 레이어가 Z 값이 작은 레이어를 덮어서 가립니다.
초기에는 레이어의 배경 색깔이 기본색인 투명으로 지정되어 있기 때문에 검은 색 글자만 있는 레이어들로는 Z 값의 효과를 확인하기가 어렵습니다.
레이어에 그림을 넣어 겹쳐 보거나 레이어의 배경 색깔을 투명이 아닌 색깔로 지정해 보면 Z 값의 효과를 확인할 수 있을 것입니다.
Z 값은 레이어 창에서 쉽게 확인할 수 있습니다.
보이기: 레이어의 내용을 보일 것인지 감출 것인지 지정합니다.
기본값, 상속, 보이기, 감추기 중에서 선택합니다. 감추기를 지정하면 편집 창에서도 보이지 않게 됩니다.
보이지 않는 레이어는 레이어 부호를 찾아 선택할 수 있습니다.
상속은 상위 레이어의 보이기 상태를 그대로 따를 때 선택합니다.
기본적으로 레이어의 보이기 속성은 상속됩니다.
배경
그림: 배경 그림을 지정합니다.
색깔: 배경 색깔을 지정합니다. 넷스케이프는 배경 색깔과 배경 그림을 처리하지 않습니다.
|
폼 필드(관리자용) |
|
한 줄 글상자(관리자용) |

이름
폼 필드의 이름을 입력합니다.
초기값
폼 필드가 나타날 때, 보여줄 내용을 지정합니다. 초기값을 입력하지 않으면 빈 필드로 나타납니다.
ID
필드의 ID값을 입력합니다.
입력받을 내용
|
일반 텍스트 |
일반 텍스트 문자를 입력받습니다. |
|
암호 |
입력받는 내용이 암호처럼 다른 사람에게 보이지 않아야 할 경우에 선택합니다. |
글상자 너비-글자 수
폼 필드의 너비를 몇 글자가 들어갈 정도로 만들지 결정합니다. '20'을 입력할 경우 너비가 20바이트(20byte; 영문 20자, 한글 10자)로 지정됩니다.
입력 가능한 최대 글자 수
입력 받을 최대 글자 수를 설정합니다.
비활성화
선택하면 필드가 비활성화 상태로 나타납니다.
읽기 전용
선택하면 필드에 지정한 초기값만 표시되고 사용자가 값을 바꾸거나 입력할 수 없게 됩니다.
|
스크롤 글상자(관리자용) |
이름
필드의 이름을 입력합니다.
폼 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
초기값
폼 필드가 나타날 때 보여줄 내용을 지정합니다. 초기값을 입력하지 않으면 빈 필드로 나타납니다.
글상자 너비-글자 수
폼 필드의 너비를 몇 글자가 들어갈 정도로 만들지 지정합니다. '20'을 입력할 경우 너비가 20바이트(20byte; 영문 20자, 한글 10자)로 지정됩니다.
줄 수
폼 필드의 세로 높이를 지정합니다.
줄 수는 폼 필드의 세로 크기만을 지정하며, 입력하는 내용의 양을 제한하는 것은 아닙니다.
줄 수를 '4'로 지정한 경우에도 폼 필드에서는 4줄 이상 입력이 가능합니다.
줄바꿈
문단 끝에 커서가 왔을 때 어떻게 줄바꿈을 할 지 지정합니다.
Soft: 커서가 문단 마지막에 오면 자동으로 다음 줄로 이동합니다.
Hard: 커서가 문단 마지막에 오면 하드 리턴 문자를 자동으로 입력하여 다음 줄로 이동합니다. 커서가 무단 마지막에 오기 전에 키를 눌러 강제로 다음 줄로 커서를 옮깁니다.
Off: 줄바꿈을 하지 않습니다.

이름
폼 필드의 이름을 입력합니다. 폼 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
값
확인 상자에 체크 표시를 했을 경우, 서버나 CGI 프로그램으로 보내는 값을 지정합니다.
ID
필드의 ID값을 입력합니다.
초기 상태
폼 필드의 초기 상태를 지정합니다.
|
선택한 상태 |
상자가 선택된 상태로 나타납니다. |
|
선택하지 않은 상태 |
상자가 선택되지 않은 상태로 나타납니다. |
이름
폼 필드의 이름을 입력합니다.
폼 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
같은 이름을 입력한 항목은 동시에 선택할 수 없습니다.
값
라디오 단추를 선택하였을 경우 서버나 CGI 프로그램으로 보내는 값을 지정합니다.
ID
필드의 ID값을 입력합니다.
초기 상태
폼 필드의 초기 상태를 지정합니다.
|
선택한 상태 |
라디오 버튼에 체크 표시된 상태로 나타납니다. |
|
선택하지 않은 상태 |
라디오 버튼에 체크 표시가 없는 상태로 나타납니다. |
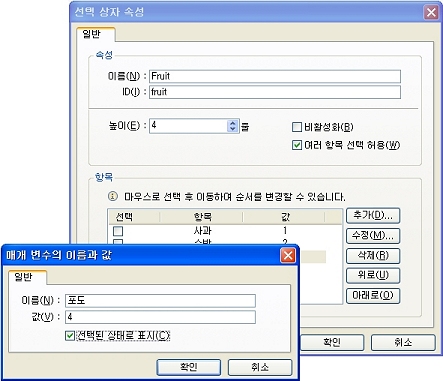
속성
이름: 폼 필드의 이름을 입력합니다.
폼 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
같은 이름을 입력한 항목은 동시에 선택할 수 없습니다.
ID: 필드의 ID값을 입력합니다.
높이: 펼침 목록 메뉴를 몇 줄까지 보여줄 지 지정합니다. 아래의 예처럼 항목의 수보다 적은 값을 지정하면 스크롤 막대가 나타납니다.
비활성화: 선택하면 비활성화 상태로 나타납니다.
여러 항목 선택 허용: 한 목록에서 여러 개의 항목 선택이 가능한지를 설정합니다. 체크 표시하면 하나의 목록에서 2개 이상의 항목을 선택할 수 있습니다.
항목
|
추가 |
추가 단추를 누르면 펼침 목록 설정 대화 상자가 나타납니다. |
|
수정 |
이미 입력한 항목의 내용이나 값을 고치려고 할 때 사용합니다. |
|
삭제 |
목록에서 선택한 항목을 삭제합니다. |
|
위로 |
선택한 항목을 바로 위 항목과 자리바꿈합니다. |
|
아래로 |
선택한 항목을 바로 밑 항목과 자리바꿈합니다. |
목록에서 여러 개의 항목을 선택할 수 있는 폼 필드입니다.

일반
이름: 폼 필드의 이름을 입력합니다. 폼 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
ID: 필드의 ID값을 입력합니다.
높이: 선택 상자의 높이를 입력합니다.
비활성화: 선택하면 비활성화 상태로 나타납니다.
여러 항목 선택 허용: 선택하면 선택 상자에서 여러 개의 항목을 선택할 수 있습니다.
항목
추가: 선택 상자에 나타날 항목을 입력합니다. 를 누르면 대화 상자가 나타납니다. 대화 상자의 에 항목의 이름을, 에는 항목과 연결되는 값을 입력합니다. 선택 상자에 선택 상태로 표시되게 하려면 선택된 상태로 표시를 선택합니다.
수정: 이미 입력한 항목을 수정하려면 수정하려는 항목을 선택한 뒤 을 누릅니다.
삭제: 이미 입력한 항목을 삭제하려면 삭제하려는 항목을 선택한 뒤 를 누릅니다.
위로: 선택한 항목의 순서를 한 단계 위로 옮깁니다.
아래로: 선택한 항목의 순서를 한 단계 아래로 옮깁니다.
입력받은 정보를 웹 서버로 보내거나 초기화시키는 등의 동작을 실행하기 위해 사용하는 폼 필드입니다.

기본 설정
이름: 폼 필드의 이름을 입력합니다. 폼 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
값: 누름 단추의 이름을 지정합니다. '보내기'라고 입력하면, 누름 단추에 '보내기'라는 문자가 표시됩니다.
비활성화: 선택하면 비활성화 상태로 나타납니다.
단추 유형
|
일반 |
일반 유형은 단순히 지정한 값을 보내는 데 이용합니다. 주로 자바 스크립트나 비주얼 베이직 스크립트와 같이 사용합니다. |
|
보내기 |
폼 안에 삽입된 폼 필드에 모든 데이터가 입력되었음을 알리고, 데이터를 지정한 웹 서버나 CGI 프로그램으로 보내줍니다. |
|
원래대로 |
입력된 정보를 모두 지우고 처음 웹 브라우저가 HTML 문서를 읽어들였을 때와 같이 폼 필드를 초기화시킵니다. |
|
폼 숨김 필드 (관리자용) |
화면에는 숨김 필드의 모습이 보이지 않지만 CGI프로그램에 전송될 때 숨김 필드에 설정되어 있는 변수와 값도 함께 전달됩니다.
예를 들어, 제품에 대한 주문서 폼을 여러 사이트에 삽입하였는데 처리하는 CGI 프로그램은 하나일 경우,
숨김 폼 필드에 각 사이트 이름을 기입해 두면 폼이 전송될 때 숨김 폼 필드에 기입된 웹 사이트 이름도 같이 전송되므로
어느 곳에서 신청된 내용인지를 확인할 수 있습니다

이름
폼 숨김 필드의 이름을 입력합니다.
폼 숨김 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
값
폼 숨김 필드의 값을 정합니다.
파일 찾기 단추와 파일 주소를 입력하거나 표시할 수 있는 입력 상자를 표시하는 폼 필드입니다.
예: 

기본 설정
이름: 폼 필드의 이름을 입력합니다. 폼 필드의 이름은 입력된 정보를 다른 곳으로 보낼 때 다른 정보와 구별할 수 있는 중요한 요소이므로 반드시 입력해야 합니다.
ID: 필드의 ID값을 입력합니다.
속성
최대 글자 수: 상자에 표시할 수 있는 최대 글자 수를 입력합니다. 입력한 글자수에 따라 상자 크기가 달라집니다.
자동 완성: 선택하면 한번 필드에 입력했던 값을 자동 완성해서 보여 줍니다.
비활성화: 선택하면 필드가 비활성화 상태로 나타납니다.
읽기 전용: 선택하면 필드에 지정한 초기값만 표시되고 사용자가 값을 바꾸거나 입력할 수 없게 됩니다.
문서 전체에 영향을 미치는 스크립트를 <head> 태그 내에 삽입할 수 있습니다.
스크립트 언어 종류
문서에 삽입할 스크립트 언어의 종류를 펼침 목록에서 선택합니다. 기본값은 'JavaScript'입니다.
<HEAD> 태그 안에 들어가는 스크립트
<!-- JavaScript와 // - JavaScript - --> 사이에 스크립트를 입력합니다.
스크립트가 지원되지 않는 브라우저에서는 스크립트가 주석 처리되도록 하는 코드가 미리 입력되어 있습니다.
문서의 일부분에만 적용되는 스크립트를 <body> 태그 내에 삽입할 수 있습니다.
스크립트 언어 종류
문서에 삽입할 스크립트 언어의 종류를 펼침 목록에서 선택합니다. 기본값은 'JavaScript'입니다.
<BODY> 태그 안에 들어가는 스크립트
<!-- JavaScript와 // - JavaScript - --> 사이에 스크립트를 입력합니다.
스크립트가 지원되지 않는 브라우저에서는 스크립트가 주석 처리되도록 하는 코드가 미리 입력되어 있습니다.
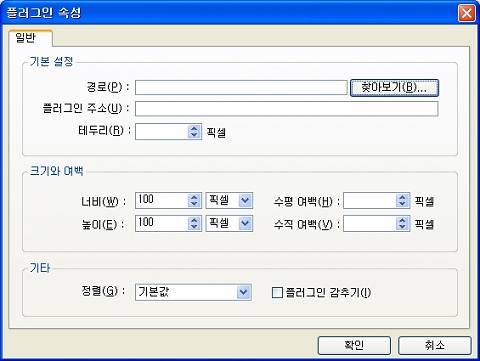
문서에 플러그인 파일을 삽입할 때 선택합니다.
플러그인은 다른 프로그램 안에서 동작하는 프로그램으로 대부분의 플러그인은 웹 브라우저가 기본적으로 처리할 수 없는 다양한 오디오와 비디오 파일을 웹 브라우저에서 재생할 수 있게 합니다.

기본 설정
플러그인 경로: 플러그인 파일의 위치를 지정합니다.
플러그인 주소: 플러그인을 다운로드 받을 수 있는 URL을 지정합니다.
테두리: 플러그인 파일의 가장자리에 테두리 선을 넣습니다. 인터넷 익스플로러는 테두리를 지원하지 않으므로 테두리가 나타나지 않습니다.
크기와 여백
너비/높이: 플러그인 파일이 화면에 표시될 너비와 높이를 지정합니다.
픽셀 단위로 지정하면 고정된 크기를, % 단위로 지정하면 웹 브라우저 창에 대한 상대적인 크기를 지정할 수 있습니다.
수평 여백/수직 여백: 플러그인 파일의 주위에 여백을 지정합니다.
수평 값을 지정하면 왼쪽과 오른쪽에, 수직 값을 지정하면 위와 아래쪽에 지정된 픽셀만큼 여백이 생깁니다.
기타
정렬: 위, 중간, 기준선, 아래, 왼쪽, 오른쪽 중에서 정렬 방식을 정합니다.
개체의 정렬 방식은 그림 정렬 모양을 참고 하시기 바랍니다.
플러그인 감추기: 이 선택 사항을 체크 표시하면 화면에서 플러그인이 보이지 않게 됩니다.
를 선택하면 플러그인의 서식 부호를 볼 수 있습니다.
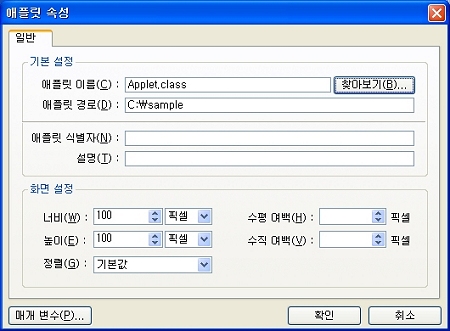
문서에 자바 애플릿을 삽입하거나 문서에 삽입된 자바 애플릿의 속성을 변경합니다.
편집 창에서는 자바 애플릿의 화면 크기와 매개 변수를 쉽게 입력할 수 있도록 도움을 주는 역할을 할뿐, 자바 애플릿을 직접 실행하여 보여주지는 않습니다. 자바 애플릿이 실행되는 것은 웹 브라우저 창에서 확인해야 합니다.

일반
애플릿 이름: 삽입할 자바 애플릿의 파일 이름을 입력합니다. 자바 애플릿 파일의 확장자는 class나 cla입니다.
애플릿 경로: 자바 애플릿 파일이 있는 곳의 경로를 입력합니다. URL을 입력할 수도 있습니다.
애플릿 식별자: 자바 애플릿의 이름을 지정합니다. 이름은 영문으로 입력하는 것이 좋습니다.
여기에 입력하는 이름은 파일 이름이 아닌, 한 문서 안에서 같은 애플릿을 사용할 경우 이를 구별하기 위한 이름입니다.
설명: 애플릿에 대한 설명을 입력합니다. 웹 브라우저가 애플릿을 불러오지 못할 경우 이 보충 설명을 볼 수 있습니다.
화면 설정
너비/높이: 자바 애플릿 프로그램이 실행될 화면의 너비와 높이를 지정합니다.
픽셀 단위로 지정하면 고정된 크기를, % 단위로 지정하면 웹 브라우저 창에 대한 상대적인 크기를 지정할 수 있습니다.
수평/수직 여백: 자바 애플릿 프로그램 주위에 여백을 지정합니다.
수평 값을 지정하면 왼쪽과 오른쪽에, 수직 값을 지정하면 위와 아래쪽에 지정된 픽셀만큼 여백이 생깁니다.
정렬
위, 중간, 기준선, 아래, 왼쪽, 오른쪽 중에서 정렬 방식을 정합니다.
매개 변수
자바 애플릿 프로그램에 넘겨주는 일반적인 환경 변수 등을 입력할 때 사용합니다.
대화 상자가 나타나면 단추를 눌러 매개 변수 이름과 값을 입력할 수 있습니다.
플래시 무비 파일(*.swf)을 삽입하기 위하여 필요한 정보를 지정합니다.
대화 상자에서 플래시 파일을 지정하고, ActiveX 컨트롤 속성 대화 상자에 일반 정보를 입력합니다.
및 는 쇼크웨이브에 맞게 자동적으로 지정되므로 수정하지 않아도 됩니다.
플래시 무비 파일의 세부 속성은 ActiveX 컨트롤 속성 대화 상자의 단추를 눌러 대화 상자에서 입력할 수 있습니다.
플래시 무비 넣기에서 좀 더 자세한 사항을 참고하실 수 있습니다.
편집 창에서는 플래시 무비를 손쉽게 입력할 수 있도록 도움을 주는 역할을 할 뿐, 플래시 무비를 직접 실행하여 보여주지는 않습니다.
플래시 무비가 실행되는 것은 미리보기 창이나 웹 브라우저 창에서 확인할 수 있습니다.
ActiveX 컨트롤 개체를 삽입하거나 문서에 삽입된 ActiveX 컨트롤 개체의 속성을 변경합니다.
시스템에 설치되어 있는 ActiveX 컨트롤이 많으면 대화 상자가 나타나는데 걸리는 시간이 길어집니다.
편집 창에서는 ActiveX 컨트롤 개체를 쉽게 입력할 수 있도록 도움을 주는 역할을 할 뿐, ActiveX 컨트롤을 직접 실행하여 보여주지는 않습니다.
ActiveX 컨트롤 개체가 실행되는 것은 미리보기 창이나 웹 브라우저 창에서 확인할 수 있습니다.

기본 설정
종류 선택: 삽입할 ActiveX 컨트롤 개체의 종류가 나타납니다.
펼침 목록에 현재 사용 가능한(시스템에 설치되어 있는) ActiveX 컨트롤의 목록이 나타나며, 그 중 하나를 선택하면 됩니다.
목록이 펼쳐진 상태에서 첫 글자를 입력하면 개체를 선택하기가 더 쉽습니다.
객체 ID: 삽입한 ActiveX 컨트롤 개체를 사용할 때 필요한 ID 값을 입력합니다.
ActiveX 컨트롤 경로: ActiveX 컨트롤 파일이 있는 곳의 경로 혹은 URL을 입력합니다.
데이터 파일 경로: ActiveX 컨트롤이 사용하는 데이터 파일(예를 들면, 그림 파일)의 경로나 URL을 입력합니다.
크기와 정렬
너비/높이: ActiveX 컨트롤 개체의 너비와 높이를 지정합니다.
픽셀 단위로 지정하면 고정된 크기, % 단위로 지정하면 웹 브라우저 창에 대한 상대적인 크기로 지정할 수 있습니다.
수평/수직 여백: ActiveX 컨트롤 개체의 주위의 여백을 지정합니다.
수평 값을 지정하면 왼쪽과 오른쪽에, 수직 값을 지정하면 위와 아래쪽에 지정된 픽셀만큼 여백이 생깁니다.
참고: 수평/수직 여백은 넷스케이프에서만 지원됩니다.
정렬: ActiveX 컨트롤 개체의 정렬 방식을 지정합니다. 개체의 정렬 방식은 그림 정렬 모양을 참고 하시기 바랍니다.
스크립트
스크립트 파일로 저장: 선택하면 입력 상자가 활성화됩니다. 입력 상자에 스크립트 파일을 저장할 경로와 파일 이름을 입력합니다.
문서에 Windows 미디어 플레이어 파일을 삽입하기 위하여 필요한 정보들을 지정합니다.
대화 상자에서 Windows 미디어 플레이어 파일(*.asx, *.asf)을 지정하고, ActiveX 컨트롤 속성 대화 상자에 일반 정보를 입력합니다.
및 는 쇼크웨이브에 맞게 자동적으로 지정되므로 수정하지 않아도 됩니다.
편집 창에서는 Windows 미디어 플레이어 파일을 손쉽게 입력할 수 있도록 도움을 주는 역할을 할 뿐,
Windows 미디어 플레이어 파일을 직접 실행하여 보여주지는 않습니다.
Windows 미디어 플레이어 파일이 실행되는 것은 미리보기 창이나 웹 브라우저 창에서 확인할 수 있습니다.
표에 입력한 자료를 차트로 만들어 줍니다.
액티브스퀘어의 차트 기능을 사용하면 세로 막대형, 가로 막대형, 선형, XY형, 원형, 도넛형, 누적 영역형, 방사형의 차트를 각각 만들 수 있습니다.
차트를 사용하면 데이터의 추세나 유형 등을 한 눈에 확인할 수 있습니다.
예를 들어, 자동차 회사에서 년도별로 자동차 판매 실적을 확인하는 경우 표 등을 가지고 확인하는 것보다 차트를 만들어 확인하는 것이 더 쉽습니다.
웹 문서에 차트를 만들기 위해서는 데이터를 포함하고 있는 표가 있어야 합니다.
액티브스퀘어 7에서 제공되는 차트 마법사를 사용하여 이러한 차트를 빠르게 만들 수 있습니다.
차트를 만들기 위해서는 기본이 되는 데이터가 있어야 합니다.
웹 문서에 표를 삽입하여 표 안에 데이터를 입력한 다음 차트를 만듭니다.
표 전체를 선택하여 차트를 만들 수도 있고 표 안의 특정 영역의 데이터만 지정하여 차트를 만들 수도 있습니다.
차트 마법사는 차트 종류 선택, 데이터 범위 지정, 제목 지정의 3 단계로 이루어져 있습니다.
차트 종류 선택
도구 단추를 눌러 차트 종류를 결정합니다.

차트 모양 선택
차트 종류를 선택하면 선택한 종류에 해당하는 차트의 세부 모양을 볼 수 있습니다.
이중에서 원하는 모양을 선택하면 차트 미리보기로 볼 수 있습니다.
기본 설정
입체 효과
선택한 차트 모양이 3 차원으로 표현될 수 있는 경우, 입체 효과가 활성화됩니다.
입체 효과를 선택하면 그래프 모양은 3차원으로 표현되며 선택 해제하면 그래프 모양을 2차원으로 표현됩니다.
Z 축 차트 깊이
특정 그래프 종류에서 주축의 너비를 퍼센트(%) 기준으로 하여 Z 축 차트 깊이를 조정할 수 있습니다.
원형/도넛 형의 경우, 가로축 기준으로 Z축 차트 깊이를 조정합니다.
Z 축 각도
특정 그래프 종류에서, Z축의 보기 각도를 주축의 시계반대 방향(원점 기준)으로 돌아가는 각도로서 설정할 수 있습니다.
원형/도넛 형의 경우 차트 면이 기울어지는 각도로 설정합니다.
데이터 형식
제목열 선택
선택한 표 범위에서, 제일 상단 가로 줄을 범례 그룹으로 지정합니다.
X축 값 선택
선택한 표 범위에서, 좌측 끝의 세로 줄이 X축 값에 해당합니다.
X / Y축 값 전환
축 값 선택 전환
제목열 선택과 X축 값 선택을 설정하여 구성한 옵션에서, 위 두 설정부분의 데이터 행렬을 서로 뒤바꾸는 기능을 수행합니다.
이때 제목열 선택과 X축 값 선택을 설정하지 않았어도, 축 값 선택 전환을 선택하면 자동으로 제목열 선택과 X축 값 선택 옵션이 선택되어지게 됩니다.
차트 제목
입력 상자에 차트 전체의 성격을 나타내는 제목을 입력합니다.
차트 제목 위치 설정
입력한 차트 제목이 위치할 자리를 설정합니다.
제목 감추기
이 옵션을 선택하면, 차트 제목과 관련된 선택 옵션들이 모두 비활성화되어 선택할 수 없습니다.
X,Y축 제목
X축 제목
X축 제목을 입력합니다.
Y축 제목
Y축 제목을 입력합니다.
Y축 보조 제목
Y축 보조 제목을 입력합니다.
범례 이름
대화 상자의 왼쪽 목록 창에서 범례를 선택하고 범례 이름을 입력하거나 수정합니다.
Y축 단위 표시
대화 상자의 왼쪽 목록 창에서 범례를 선택하고 범례의 데이터를 주축에 표시할 것인지 보조축에 표시할 것인지 선택합니다.
데이터 레이블
대화 상자의 왼쪽 목록 창에서 범례를 선택하고 차트 위에 범례와 관련된 데이터 값이나 범례 제목을 나타내는 옵션을 선택합니다.
아래 그림은 특정 범례를 선택하고 데이터 값을 설정한 경우에 차트에 표시되는 모습입니다.

원형 차트 모양
원형이나 도넛형 차트의 경우, 왼쪽 목록 창에서 범례를 선택하고 다음과 같이 옵션을 이용합니다.
계열 분리
해당 범례의 데이터 영역을 차트 상에서 분리하여 표현합니다.

계열 강조
해당 범례의 데이터 영역을 차트 상에서 튀어나오게 처리하여 표현합니다.

오차 막대 모양
왼쪽 목록 창에서 범례를 선택하고 범례 데이터의 상대적인 잠재 오차량을 표시합니다.
범례 상자 위치
범례 상자 위치 선택
범례 상자의 위치를 선택합니다.
범례 상자 감추기
이 옵션을 클릭하여 선택하면, 범례 상자를 차트 상에 표시하지 않습니다.
미리보기
변경될 차트의 모양을 미리보기에서 확인합니다.
범례 선택
추세선을 그리고자 하는 해당 범례를 선택합니다.
추세선 종류 선택
추세선의 종류를 선택합니다.
추가
추세선에 적용할 함수 종류를 선택합니다. 에 추가됩니다.
지우기
에 추가된 항목에서 해당 범례들에 대한 각각의 추세선 종류들을 삭제합니다.
추세선 종류 설정
구간
이동평균 추세선 설정에서만 사용합니다.
차수
다항식 추세선 설정에서만 사용합니다.
범례 상자에 추세선 표시
추세선 추가를 이용하여 추세선이 차트에 적용된 경우, 이 옵션을 선택하면 범례 상자에 해당 범례 이름과 적용한 추세선 종류가 나타납니다.
축 제목
제목
왼쪽 목록 창에서 설정을 변경하고자 하는 축을 선택하고 선택한 축에 대한 제목을 추가 또는 삭제합니다.
눈금 단위
왼쪽 목록 창에서 설정을 변경하고자 하는 축을 선택하고 선택한 축의 눈금 단위를 변경합니다.
데이터 범위 설정
데이터 범위 자동 설정
기본적으로 선택되어 있는 데이터 범위 자동 설정을 선택 해제하면 왼쪽 목록 창에서 선택한 축에 대한 데이터 범위 설정을 변경할 수 있습니다.
차트 종류에 따라 왼쪽 목록 창에서 축을 선택해도 데이터 범위 설정이 활성화되지 않을 수 있습니다.
최소값
왼쪽 목록 창에서 설정을 변경하고자 하는 축을 선택하고 선택한 축에서 제일 크기가 작은 눈금 시작 값을 설정합니다.
데이터 범위 자동 설정을 선택해제 한 경우에만 사용할 수 있습니다.
최대값
왼쪽 목록 창에서 설정을 변경하고자 하는 축을 선택하고 선택한 축에서 제일 크기가 큰 눈금 끝 값을 설정합니다.
데이터 범위 자동 설정을 선택해제 한 경우에만 사용할 수 있습니다.
주 눈금
왼쪽 목록 창에서 설정을 변경하고자 하는 축을 선택하고 선택한 축의 주 눈금 단위를 설정합니다.
데이터 범위 자동 설정을 선택해제 한 경우에만 사용할 수 있습니다.
보조 눈금
왼쪽 목록 창에서 설정을 변경하고자 하는 축을 선택하고 선택한 축에서 주 눈금 사이를 분할하는 보조 눈금 단위를 설정합니다.
데이터 범위 자동 설정을 선택해제 한 경우에만 사용할 수 있습니다.
문자
글꼴 선택
왼쪽 목록 창에서 설정을 변경하고자 하는 대상을 선택하고 선택한 대상에 대한 글꼴 설정을 변경하거나 대상 표시를 숨길 수 있습니다.
배경색
배경색 설정
왼쪽 목록 창에서 설정을 변경하고자 하는 대상을 선택하고 선택한 대상에 대한 배경색 설정을 변경하거나 대상 표시를 숨길 수 있습니다.
선/테두리
선/테두리 색깔 설정
왼쪽 목록 창에서 설정을 변경하고자 하는 대상을 선택하고, 선택한 대상에 대한 선/테두리 색깔 설정을 변경하거나 대상 표시를 숨길 수 있습니다.
선/테두리 모양, 두께 설정
왼쪽 목록 창에서 설정을 변경하고자 하는 대상을 선택하고, 선택한 대상에 대한 선/테두리의 모양과 두께 설정을 변경합니다.
데이터 표식
데이터 표식 색깔 설정
왼쪽 목록 창에서 설정을 변경하고자 하는 대상을 선택하고 선택한 대상에 대한 데이터 표식 색깔 설정을 변경하거나 대상 표식을 숨길 수 있습니다.
데이터 표식 모양, 효과 설정
왼쪽 목록 창에서 설정을 변경하고자 하는 대상을 선택하고 선택한 대상에 대한 데이터 표식의 모양과 그래픽 효과를 변경하거나 대상 표시를 숨길 수 있습니다.
왼쪽 목록 창 선택 목록에서 X축 제로선, Y축 제로선 옵션은 차트 종류를 XY형 차트로 설정했을 때에만 표시되어 사용 가능합니다.
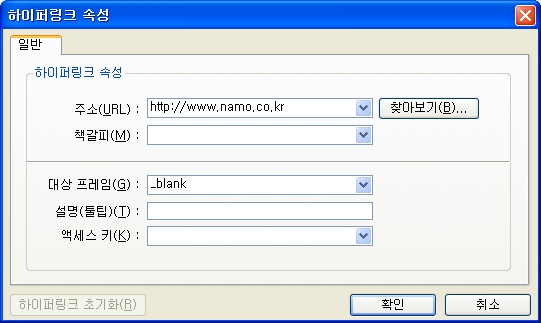
다른 문서로 이동하는 하이퍼링크를 만들거나 편집합니다.
하이퍼링크는 단어나 문장, 그림, 기타 다른 문서의 요소에 적용되는 태그입니다.
하이퍼링크는 같은 문서 내의 다른 위치나 같은 웹 사이트 내에 저장된 문서, 다른 웹 사이트에 있는 문서, 그림이나 멀티미디어 파일, 다운로드할 수 있는 프로그램 파일 등을 연결할 수 있습니다

주소(URL)
하이퍼링크로 연결하려는 파일의 위치를 지정합니다.
책갈피
문서의 지정된 위치에 하이퍼링크를 연결하려고 할 때 사용합니다.주소(URL)를 지정하면 해당 문서의 책갈피 목록을 볼 수 있습니다.
대상 프레임
하이퍼링크로 연결한 문서를 어떤 프레임에서 보여줄 것인지 지정합니다. 프레임 이름을 직접 입력하거나 제시된 내용 중에서 선택할 수 있습니다.
|
_blank |
링크된 내용을 새로운 웹 브라우저를 하나 더 열어서 보여줍니다. |
|
_present |
링크된 내용을 현재 프레임을 호출한 상위 프레임에 보여줍니다. |
|
_self |
링크된 내용을 현재 프레임에 보여줍니다. |
|
_top |
링크된 내용을 프레임을 모두 없애고 웹 브라우저의 화면 전체에 보여줍니다. |
설명(툴팁)
하이퍼링크가 삽입된 부분에 마우스를 가져갔을 때 나타나는 풍선 도움말에 들어갈 내용을 입력합니다.
액세스 키
액세스 키는 하이퍼링크 각각에 고유의 번호를 설정하는 것을 말합니다.
예를 들어 나모에 '1'을 액세스 키로 적용한 경우, 이 하이퍼링크를 마우스 없이 키보드로 사용하려면 Alt+1키를 누르고 Enter 키를 누릅니다.
만약 휴대폰 등에서 이 문서를 확인하는 경우에는 숫자 '1'을 누르면 '나모'로 연결된 하이퍼링크를 사용할 수 있습니다.
하이퍼링크 초기화
대화 상자의 모든 필드 값을 지워서 하이퍼링크를 지정하지 않은 상태로 되돌립니다.
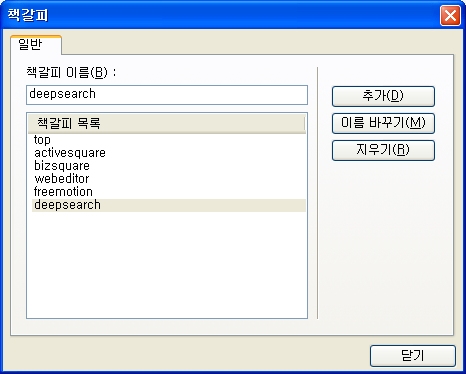
책갈피를 추가하거나 수정, 삭제합니다. 책갈피는 문서의 원하는 위치로 이동할 수 있도록 특정 위치를 표시해두는 것입니다.
책갈피는 하이퍼링크로 연결해 놓은 문서에 특정 위치로 이동할 경우에도 사용합니다.

책갈피 이름
책갈피를 만들기 위해 문서에서 블록으로 선택한 부분의 글자가 표시됩니다. 이것을 그대로 사용하거나 다른 이름으로 바꾸어 입력해서 사용합니다.
추가
단추를 누르면 책갈피 이름에 표시된 책갈피가 목록에 추가됩니다.
이름 바꾸기
책갈피로 지정한 내용을 수정합니다. 에서 수정할 책갈피를 선택한 뒤 책갈피 이름에 새로운 이름을 입력합니다.
단추를 누르면 새로 입력한 책갈피가 적용됩니다.
지우기
지정한 책갈피를 지웁니다. 책갈피를 삭제하려면 책갈피 목록에서 삭제하려는 책갈피를 선택한 다음 단추를 누르면 해당 책갈피가 사라집니다.
책갈피를 만들 때 블록으로 선택했던 글자나 그림을 지우면 책갈피도 함께 지워집니다.
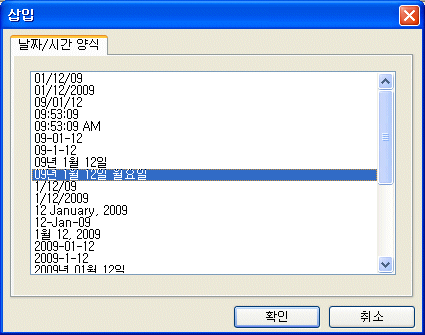
날짜/시간
커서가 있는 자리에 현재의 날짜 또는 시간을 입력합니다.

날짜/시간 양식
목록 상자에 나타난 다양한 표시 양식 중에서 원하는 것을 선택하고 단추를 누르면 커서 위치에 오늘의 날짜 또는 시간이 문자열로 삽입됩니다.
파일
편집 중인 문서에 다른 파일을 삽입합니다. 삽입하는 파일은 HTML 파일이나 텍스트 파일, MIME HTML 형식의 파일이면 됩니다.

를 실행하여 문서를 지정하면 현재 문서를 종료한 뒤 문서를 열 수 있지만 을 실행하면 현재의 편집 창에 있는 커서 위치에 문서의 내용이 삽입됩니다. 이 방법으로 두 개의 문서를 합칠 수 있습니다.
묶음 빈칸
두 개 이상의 연속된 빈칸을 삽입하려면 을 눌러 묶음 빈칸(non-breaking space)을 입력합니다.
W3C의 HTML 규약에 따르면, 두 개 이상의 연속된 빈칸은 모두 무시하고 하나의 빈칸만 인정하도록 되어 있습니다.
그러나 HTML 문서로 작성하다보면 연속된 빈칸을 넣어야 하는 경우가 가끔 있습니다.
이렇게 연속된 빈칸이 필요할 때 묶음 빈칸( )을 입력하면 여러 개의 빈칸이 유지됩니다.
현재는 을 실행하지 않아도, 사용자가 Spacebar를 연속해서 두 번 이상 입력하는 순간부터 첫 번째 빈칸만 일반 빈칸으로 처리하고 다음 두 번째 빈칸에서부터는 모두 묶음 빈칸으로 대체하고 있습니다.
Copyright ⓒ 2019 JIRANSOFT Co., Ltd. All rights reserved.