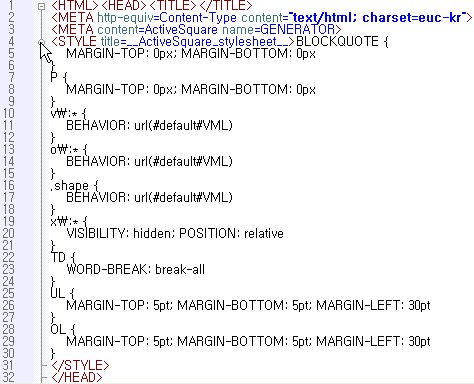
소스보기 창
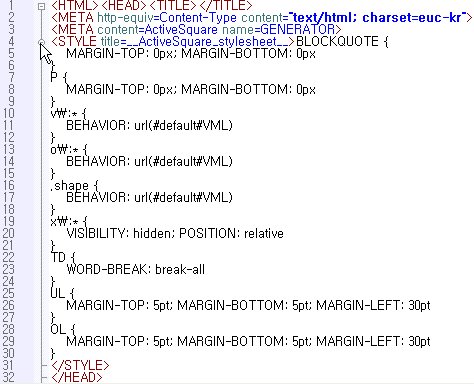
HTML 소스 편집 창에서 소스를 수정하는 것은 텍스트 편집기를 사용하는 방법과 비슷하며 HTML을 다루기에 보다 편리한 기능들이 추가되어 있습니다.
위와 관련된 설정이나 HTML 소스 편집 창에서 사용되는 글꼴 등과 같은 기타 설정을 바꾸려면, HTML 소스 편집 창에서 마우스의 오른쪽 버튼을 누른 뒤 소스 편집 창 설정을 선택합니다.
소스보기 창
액티브스퀘어에서는 보다 편리하게 HTML 소스를 확인하고 편집할 수 있도록 다양하고 새로운 기능을 추가하였습니다.
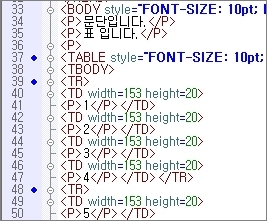
<HTML>, <BODY>, <UL>, <TABLE> 등과 같은 블록 태그 안의 내용을 접어 놓거나 펼쳐 볼 수 있는 기능, 소스의 특정 부분에 책갈피를 지정해 놓고 다음, 이전 책갈피로 이동해서 볼 수 있는 기능 등을 활용하면 소스가 긴 경우에도 편리하게 작업을 진행할 수 있습니다.
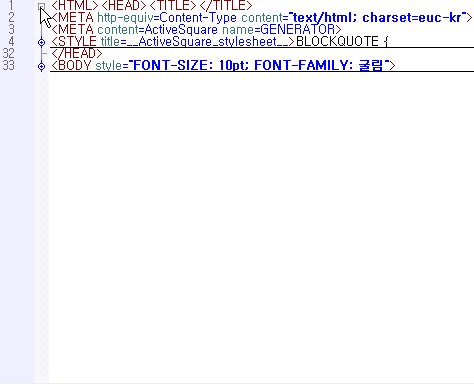
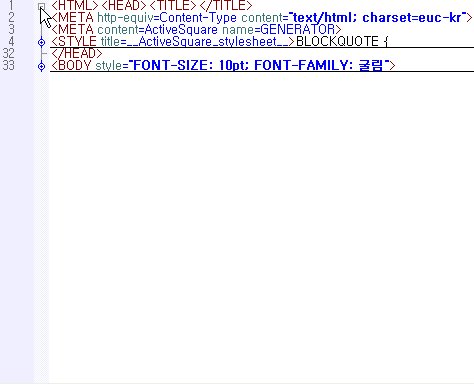
태그 접힘/펼침
소스보기 창의 태그 앞에 있는 - 단추를 누르면 해당 블록 태그로 감싸져 있는 내용이 접힘 상태로 표시되고 - 단추는 + 단추로 바뀌게 됩니다.
다시 내용을 보려면 접힘 상태에 있는 태그 앞의 + 단추를 누르면 됩니다.

책갈피 추가
소스편집 창의 원하는 부분에 책갈피를 지정할 수 있습니다.
여러 개의 책갈피를 지정한 경우 책갈피와 책갈피 사이로만 이동하면서 소스를 확인할 수 있습니다.
책갈피 삭제
책갈피 이동
소스편집 창에서 책갈피로 지정해 놓은 곳으로만 이동할 수 있습니다.
소스보기 창 설정
HTML 소스 창에 나타나는 태그의 색깔, 글꼴, 크기, 줄 바꿈, 들여쓰기 등 소스 창에 관련된 여러 가지 설정을 자신이 사용하기 편리하도록 변경할 수 있습니다.
Copyright ⓒ 2019 JIRANSOFT Co., Ltd. All rights reserved.