도구
도구 메뉴에서는 편집 창에서 사용할 글꼴이나 종류, 색깔 등과 관련된 문서 초기값, 편집 옵션, 소스 편집 창에 대한 설정 등과 같은 프로그램 사용에 관련된 기본 사항을 설정할 수 있습니다. 이밖에도 대소문자를 바꾸거나 HTML 태그를 정리할 수 있으며 를 이용하여 레이어의 속성을 손쉽게 변경할 수 있습니다.
여기에서는 도구 메뉴를 구성하는 각 기능에 대하여 안내합니다.
맞춤법 검사를 합니다.
지나감
을 그대로 두고 다음 낱말로 넘어갑니다.
모두 지나감
을 문서 전체에서 모두 그대로 두고 넘어갑니다. 을 눌러 무시 목록에 추가된 단어는 문서 내에서 계속 지속됩니다.
바꾸기
을 로 바꿉니다.
모두 바꾸기
을 로 문서 전체에서 찾아 바꿉니다.
문서 처음
현재 커서 위치에 상관없이 문서의 처음부터 맞춤법 검사를 시작합니다.
HTML 소스 정리란?
Microsoft Office에서 작업한 웹 문서를 읽어들이거나 다른 사람이 만들어 놓은 웹 문서를 가져올 때 또는 다른 웹 저작 도구에서 작성한 웹 문서를 가져올 때는 웹 문서에 불필요한 태그가 들어 있는 경우가 있습니다. 액티브스퀘어에서는 HTML 소스 정리를 사용하여 불필요한 태그를 자동으로 정리할 수 있습니다.
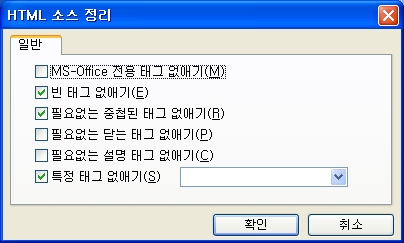
HTML 소스 정리 사용하기
HTML 소스 정리는 HTML 창에서만 사용할 수 있습니다. 따라서, 편집창에서 문서를 편집할 때는 메뉴가 비활성화 되어서 사용할 수 없습니다.

MS-Office 전용 태그 없애기
Microsoft Office에서 사용하는 여러 가지 태그를 지웁니다.
빈 태그 없애기
내용 없이 태그만 열고 닫힌 빈 태그를 지웁니다.
예) <i></i>
필요없는 중첩된 태그 없애기
필요없이 겹쳐진 태그를 지웁니다.
예) <i>Namo <i>WebEditor</i></i> -> <i>Namo WebEditor</i>
필요없는 닫는 태그 없애기
HTML 규약에는 굳이 닫지 않아도 되지 않는 태그가 있습니다.
이런 태그에 대해서 닫는 태그를 없애면 웹 문서 크기를 줄일 수 있습니다.
예) <p>Namo Editor</p> -> <p>Namo Editor
필요없는 설명 태그 없애기
HTML 소스에 있는 필요없는 설명을 지웁니다. 액티브스퀘어가 내부적으로 사용하는 설명은 지우지 않습니다.
특정 태그 없애기
특정 태그 없애기를 선택한 뒤 입력 상자에 태그 이름을 입력하거나 펼침 목록에서 선택합니다.
입력한 태그를 모두 삭제해 줍니다.
예) span이라고 입력하면 <span> 태그는 물론 <span id="test">와 같은 태그도 삭제합니다.
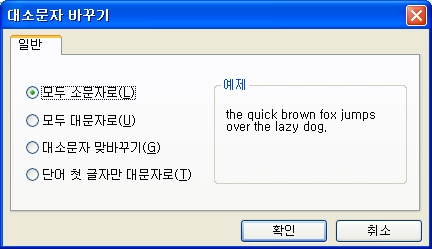
대소문자 바꾸기
영문을 블록으로 선택하여 그 안에 있는 대문자와 소문자를 지정한 형식으로 바꿉니다.

|
모두 소문자로 |
모든 글자를 소문자로 바꿔줍니다. |
|
GOOD Morning -> good morning |
|
|
모두 대문자로 |
모든 글자를 대문자로 바꿔줍니다. |
|
GOOD Morning -> GOOD MORNING |
|
|
대소문자 맞바꾸기 |
대소문자를 서로 바꿔줍니다. |
|
GOOD Morning -> good mORNING |
|
|
단어 첫 글자만 대문자로 |
단어의 첫 글자만 대문자로 바꿔줍니다. |
|
GOOD Morning -> Good Morning |
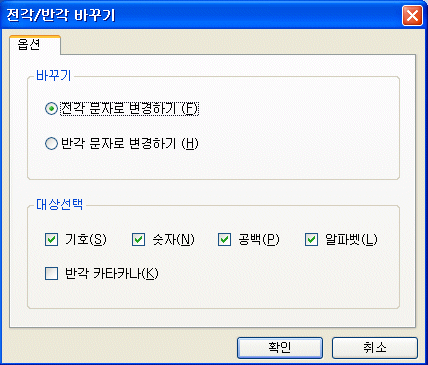
전각/반각 바꾸기
선택된 영역의 문자를 전각 또는 반각 문자로 바꿉니다. 전각/반각 바꾸기 기능은 일본어에만 해당됩니다.

바꾸기
전각 문자로 변경하기: 선택된 영역의 반각 문자를 전각 문자로 바꿉니다.
반각 문자로 변경하기: 각 문자로: 선택된 영역의 전각 문자를 반각 문자로 바꿉니다.
바꿀 대상
전각 또는 반각으로 변환할 대상을 선택하여 체크 표시합니다.
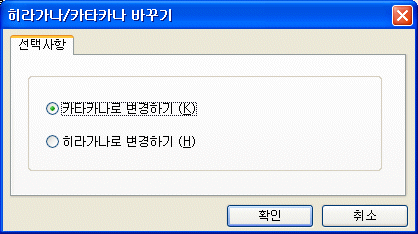
히라가나/카타카나 바꾸기

일본어의 히라가나를 카타카나로 바꾸거나 카타카나로 표기된 부분을 히라가나로 바꿉니다.
문자를 바꾸기할 부분에 블록을 지정한 뒤 를 실행하고, 바꿀 옵션을 지정해 주면 됩니다.
|
레이어 목록 관리 |
현재 문서의 레이어 목록을 보여줍니다.
레이어 목록
현재 편집 창에 있는 레이어들의 정보를 한눈에 볼 수 있도록 레이어 목록을 보여줍니다.
그러나 여기에서는 단지 확인만 가능하며 각 레이어의 속성을 변경하려면 레이어 속성 대화 상자를 이용해야 합니다.
레이어 목록에서 원하는 항목을 더블 클릭하면 해당 레이어의 레이어 속성 대화 상자가 나타납니다.
레이어 이름
각 레이어의 이름을 표시합니다.
Z-index
각 레이어의 Z 순서를 표시합니다. 여러 개의 레이어가 포개어져 있을 때 이것의 순서를 Z 순서라고 합니다.
보이기
각 레이어의 보이기 값을 표시합니다. 보이기 값에 따라 레이어를 보이게 할지, 숨길지 여부가 결정됩니다.
상속은 상위 레이어의 보이기 상태를 그대로 따를 때 사용합니다.
상위 레이어란 계층적으로 레이어를 만들 때, 즉 레이어 안에 레이어를 만들 때 다른 레이어를 포함하고 있는 레이어를 말합니다.
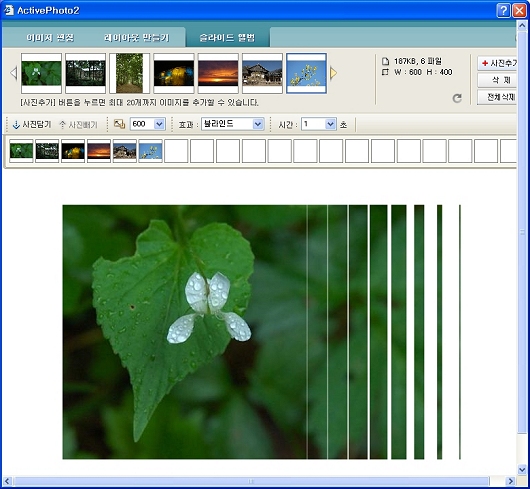
액티브포토는 디지털 이미지 편집에 최적화된 온라인 기반 이미지 편집 소프트웨어입니다.
ActiveX 컨트롤을 기반으로 하여 별도의 설치 과정 없이 인터넷에 연결되는 브라우저만 있으면 전문가 수준의 사진 편집과 레이아웃 작성, 슬라이드 앨범 효과를 만들 수 있습니다.

액티브스퀘어의 메뉴에서 을 선택하면 별도의 창에 액티브포토가 자동으로 설치되면서 실행됩니다.
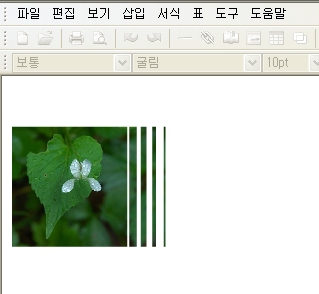
액티브포토에서 이미지 편집 작업을 끝낸 뒤 을 누르면 액티브스퀘어의 디자인 창에 작업한 이미지가 삽입됩니다.
만약 작업한 이미지를 별도의 파일로 저장하려면 을 선택합니다.
<액티브스퀘어에 삽입된 모습>

환경 설정에서 지정한 내용은 를 실행할 때에도 적용됩니다.
기본값으로
액티브스퀘어의 사용자 설정 값을 레지스트리에서 지웁니다. 따라서 액티브스퀘어에는 서버의 환경 설정이 적용 됩니다.
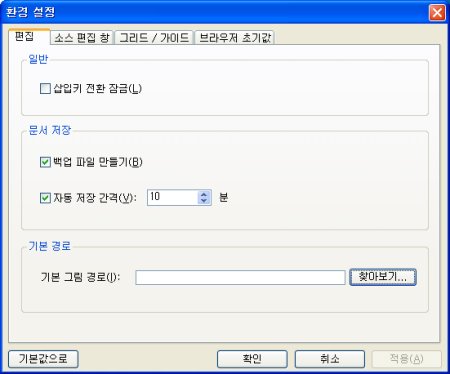
편집
문서 편집에 관련된 선택 사항들을 지정합니다.

일반
삽입키 전환 잠금: <Insert> 키를 눌러도 입력 상태를 항상 삽입 상태로 유지하게 합니다.
즉 실수로 덮어쓰기(수정) 상태로 바뀌지 않게 됩니다.
하지만 덮어쓰기 상태에서 삽입키 전환 잠금을 하면, 처음에는 덮어쓰기 상태를 유지합니다.
그러나 <Insert> 키를 한번 누르면 삽입 상태로 전환되어 이후로는 변하지 않게 됩니다.
문서 저장
백업 파일 만들기: 문서를 새로 저장할 때 같은 이름의 .htm 또는 .html 파일이 있으면, .bak로 파일 확장자를 바꾸어 저장합니다.
만약 .htm 또는 .html 파일을 .bak로 바꿀 때 같은 이름의 .bak 파일이 있으면, 이미 있던 .bak 파일은 삭제됩니다.
자동 저장 간격: 편집 중인 문서를 자동으로 저장할 시간의 간격을 지정합니다.
시간의 단위는 분입니다.
예를 들어, 간격에 10이 입력되어 있다면, 액티브스퀘어는 편집 중인 문서 중에 내용이 변경된 후 10분이 지나면 저장되지 않은 문서들을 자동으로 저장하게 됩니다.
기본 경로
기본 그림 경로: 문서에 삽입된 그림이 저장될 기본 경로를 지정합니다.

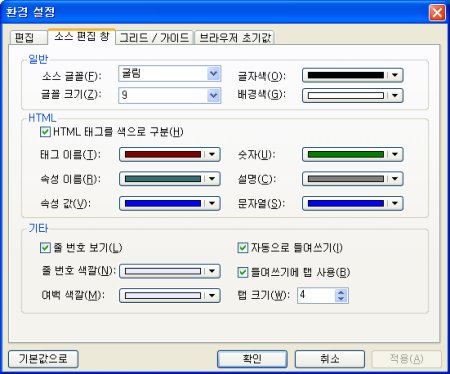
일반
소스 글꼴: HTML 소스 창에서 사용할 글꼴을 지정합니다.
글꼴 크기: HTML 소스 창의 글꼴 크기를 지정합니다.
글자색: HTML 소스 창에서 사용할 글꼴의 색깔을 지정합니다.
배경색: HTML 소스 창의 배경 색깔을 지정합니다.
HTML
HTML 태그를 색으로 구분: HTML 태그의 이름, 속성 이름, 속성 값 등을 색깔로 구분하여 표시합니다.
태그 이름: HTML 소스에서 태그 부분을 표시할 때 사용하는 색깔입니다.
속성 이름: HTML 소스에서 속성의 이름 부분을 표시할 때 사용하는 색깔입니다.
속성 값: HTML 소스에서 속성의 값 부분을 표시할 때 사용하는 색깔입니다.
숫자: 숫자를 표시할 때 사용하는 색깔입니다.
기호: &(& 문자), (빈칸)과 같이 HTML 코드에서 특수 문자를 나타낼 때 사용하는 색깔입니다.
설명: HTML 소스에서만 보이는 설명을 표시할 때 사용하는 색깔입니다.
기타
줄 번호 보기: HTML 소스 창에서 줄 번호를 보이게 합니다. 스크립트의 오류를 수정할 때 편리하게 사용할 수 있습니다.
줄 번호 색깔: HTML 소스의 줄 번호 색깔을 지정합니다.
여백 색깔: 줄 번호의 여백을 나타내는 색깔입니다.
자동으로 들여쓰기: 자동으로 들여쓰기를 실행할 것인지 선택합니다.
들여쓰기에 탭 사용: 들여쓰기에 탭을 사용할 것인지 선택합니다.
탭 크기: 탭을 사용하여 들여쓰기를 할 때 탭 크기로 사용되는 공백의 수를 지정합니다.
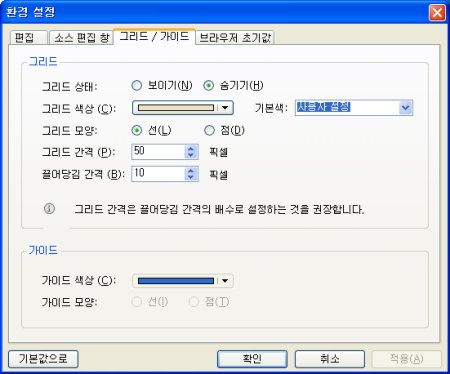
그리드/가이드

그리드
그리드 상태: 그리드의 보이기 상태를 선택합니다.
그리드 색깔: 그리드의 색깔을 지정합니다.
그리드 모양: 그리드의 선 모양을 지정합니다.
그리드 간격: 그리드의 선 사이 간격을 지정합니다. 그리드 간격은 스냅 간격의 배수로 설정하는 것이 좋습니다.
끌어당김 간격: 그리드를 켜 놓았을 때, 레이어 같은 개체를 한 번에 움직일 수 있는 단위를 지정합니다.
가이드에서는 그리드의 스냅 간격과 상관 없이 마우스 커서가 가장 가까운 가이드 라인의 5 도트 거리 안에 들어오면 마우스 커서 위치가 변합니다.
그리드 크기는 화면에 그려지는 선들의 간격을 조절하는데 사용되지만 마우스 동작에는 아무런 영향을 주지 못합니다.
스냅 간격은 화면에 그려지는 선에는 영향을 주지 않지만 마우스 동작에 영향을 줍니다.
따라서 스냅 간격을 주면 화면에는 선을 그리지는 않지만 스냅 간격만큼의 가상의 선들이 그어져 있고 이 가상의 선들이 마우스 동작에 영향을 줍니다.
가이드
가이드 색상: 가이드의 색깔을 지정합니다. 문서 배경 색깔을 고려하여 지정하는 것이 좋습니다.
가이드 모양: 가이드의 선 모양을 지정합니다.
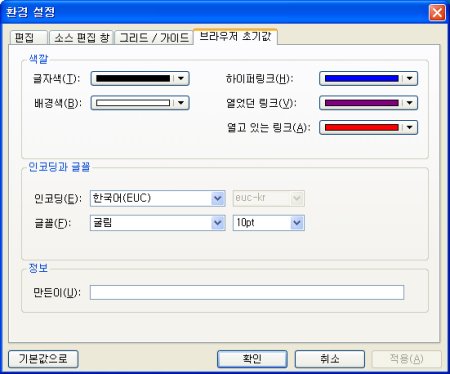
브라우저 초기값

색깔
글자색: 문서의 글자색을 지정합니다.
배경색: 문서의 배경 색깔을 지정합니다.
하이퍼링크: 접속하지 않은 하이퍼링크의 색깔을 지정합니다.
열었던 링크: 웹 브라우저를 통하여 접속했던 하이퍼링크의 색깔을 지정합니다.
열고 있는 링크: 현재 웹 브라우저를 통해서 접속하고 있는 하이퍼링크의 색깔을 지정합니다.
|
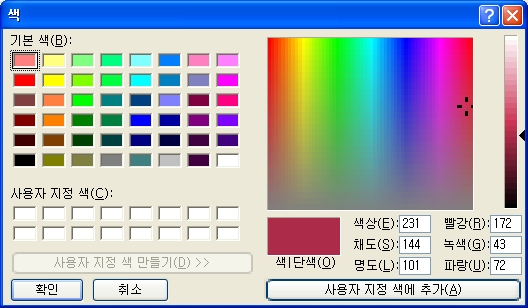
문서의 색깔을 지정할 때 를 선택하면 기본적으로 제공되는 16가지 색 이외의 색을 지정하여 사용할 수 있습니다.
|
인코딩과 글꼴
인코딩: 문서의 인코딩 종류를 지정합니다. 인코딩에 따라 MIME 형식이 결정됩니다. 초기값은 (사용자 정의)입니다.
글꼴: 액티브스퀘어에서 사용할 글꼴을 지정합니다.
정보
만든이: 웹 문서를 만든 사람 또는 단체 등의 이름을 입력합니다.
Copyright ⓒ 2019 JIRANSOFT Co., Ltd. All rights reserved.