표 만들기
표는 원래 통계 수치와 같이 텍스트로 된 정보를 편하게 읽기 위해 사용되었습니다.
그러나 레이어가 도입되기 전에 웹 디자이너들이 표를 이용하면 HTML 상에서는 불가능한 다단 편집을 할 수 있다는 것을 알아내면서,
문서의 레이아웃을 위한 용도로도 사용하게 되었습니다.
지금은 레이어를 이용하여 복잡한 웹 문서의 레이아웃을 간편하게 디자인할 수 있지만 여전히 많은 웹 디자이너들은 표로 레이아웃을 만드는 것을 선호합니다.
여기에서는 표를 만들고 사용하는 방법에 대해서 안내합니다.
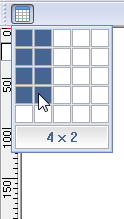
간단한 표 삽입
표 크기 바꾸기
표 속성 대화 상자에서 변경하기
표를 선택한 뒤 바로가기 메뉴에서 표 속성을 선택하면 대화 상자가 나타납니다.
대화 상자에서 와 에 입력한 값을 바꾸어 표의 크기를 바꿀 수 있습니다.
표의 크기는 편집 창 크기에 대한 상대적 비율()로 지정하거나 을 선택하여 절대 크기로 지정할 수 있습니다.
픽셀 단위 크기의 정밀한 표가 필요한 경우가 아니라면 마우스로 드래그하여 표의 크기를 변경할 수 있습니다.
드래그하여 변경하기
위쪽 가장 자리와 왼쪽 가장 자리를 제외한 표의 모든 경계선에 마우스 포인터를 놓으면 포인터의 모양이 화살표 모양으로 변합니다.
이때 경계선을 드래그하면 표나 셀의 크기를 변경할 수 있습니다.
일반적으로 경계선을 드래그하면 해당 경계선을 포함하는 셀을 중심으로 크기를 조절할 수 있습니다.

셀 합치기
셀 내용 정렬하기
표 위치 정렬하기
표를 편집 창의 가운데로 정렬하려면, 대화 상자에서 로 지정합니다.
편집 창의 표 위치를 정렬하려면, 대화 상자를 통해 왼쪽, 가운데, 오른쪽, 왼쪽(흘리기), 오른쪽(흘리기) 등의 다양한 정렬 모양을 선택할 수 있습니다. 표 정렬하기나 모양에 대한 내용은 대화 상자의 정렬 모양을 참고하시기 바랍니다.
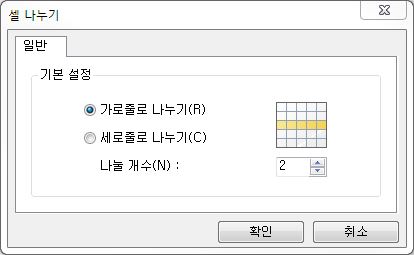
셀 나누기
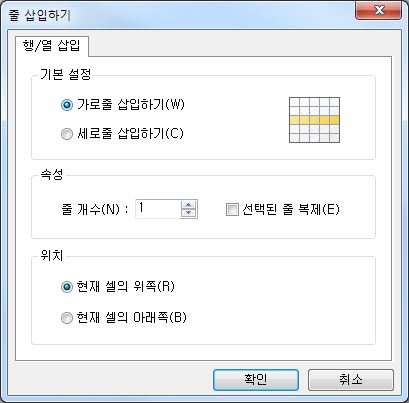
줄 삽입하기
표를 문자열로 변환하기
작성한 표를 문자열로 변환할 수 있습니다. 표를 문자열로 바꾸는 방법은 다음과 같습니다.
배경색 넣기
표 전체 혹은 선택한 셀 단위로 배경 그림을 넣을 수 있습니다.
셀의 크기보다 작은 그림을 셀 배경으로 지정했을 때는 그림이 반복되어 나타납니다.
표 테두리 고치기
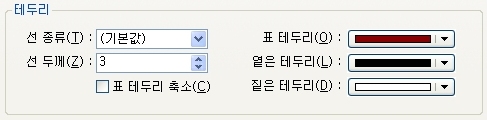
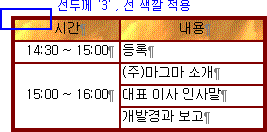
표의 테두리 두께와 색깔을 변경하면 표를 더욱 다양하게 꾸밀 수 있습니다.
표의 테두리를 변경하는 방법은 다음과 같습니다.
참고: 옅은 테두리, 짙은 테두리 속성은 넷스케이프에서는 지원되지 않습니다.
|
CSS 테두리 를 실행하면, 표 전체 테두리를 CSS 스타일 테두리로 바꿀지 물어봅니다. |
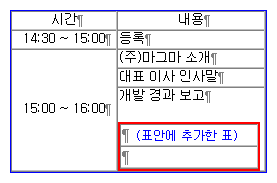
표 안에 표 넣기
하나의 표 안에 또 다른 표를 삽입할 수 있습니다. 이 때 안쪽에 위치한 표를 ‘아기표’라고 합니다.
복사한 표를 표 안에 다시 붙여 넣는 것도 아기표가 됩니다.
아기표를 만드는 방법은 다음과 같습니다.
아기표로 붙이기
표 안에 또 다른 표를 붙일 수 있습니다.
표 테두리 감추기
레이아웃에 사용할 표나 내용을 가지런히 정리할 필요가 있는 문자열, 서식의 경우 표 테두리를 없애는 것으로 원하는 모양을 쉽게 만들 수 있습니다.
표 일 부분의 테두리만을 없애려면, 기능을 이용하면 됩니다.
셀 테두리 기능을 이용하면 각 부분의 테두리를 없애거나 다른 모양으로 바꿀 수도 있습니다.
|
테두리 감추기와 테두리 선 두께 대화 상자에서 표 테두리 선 두께를 '0'으로 지정하는 것과,
를 실행하는 것은 차이가 있습니다. |
크기 고정하기
페이지의 레이아웃을 위해 표를 사용할 때는 크기를 고정하여 사용하는 경우가 많습니다.
표 크기를 고정하려면, 너비와 높이의 단위를 지정할 때 대신 값을 선택합니다.
도구  를 이용하여 표를 그릴 때는 % 값을 기준으로 표를 만들게 되므로 원하는 너비만큼의 픽셀 값을 선택합니다.
를 이용하여 표를 그릴 때는 % 값을 기준으로 표를 만들게 되므로 원하는 너비만큼의 픽셀 값을 선택합니다.
Copyright ⓒ 2019 JIRANSOFT Co., Ltd. All rights reserved.





 를 누릅니다.
선택한 셀 내용의 수평 정렬 모양이 가운데로 조절되어 나타납니다.
를 누릅니다.
선택한 셀 내용의 수평 정렬 모양이 가운데로 조절되어 나타납니다.