웹 접근성 검증
크로스에디터에서 작성한 문서가 웹 접근성에 적합한지 확인하고 수정 할 수 있습니다.
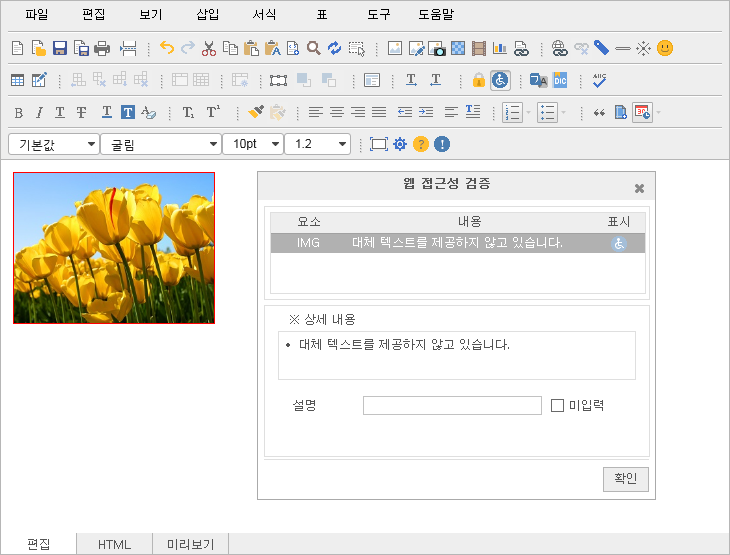
적절한 대체 텍스트
텍스트가 아닌 콘텐츠에는 대체 텍스트를 제공해야 합니다.
검증 방법
|
<img>, <area>, <input type="image"> 요소 중에 alt 속성이 존재하지 않는 항목을 확인합니다. |
![]() : 텍스트 이미지에 대체 텍스트가 제공되지 않은 경우
: 텍스트 이미지에 대체 텍스트가 제공되지 않은 경우
<img src="http://comp.namoeditor.co.kr/ce4/demo/binary/images/000001/tulips.jpg" />
<img src="http://comp.namoeditor.co.kr/ce4/demo/binary/images/000001/tulips.jpg" alt="튤립" />

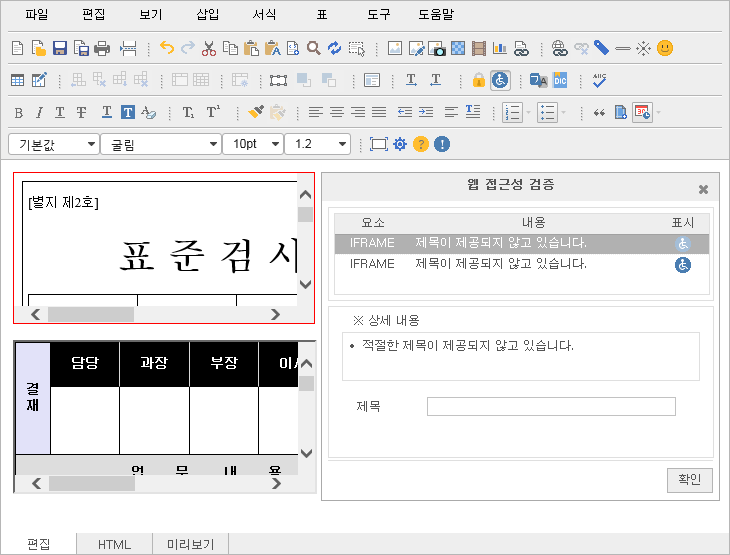
제목 제공(title)
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 합니다.
검증 방법
|
<frame>, <iframe>, <frameset> 요소 중에 title 속성이 존재하지 않거나 빈 문자열인 항목을 확인합니다. |
![]() : <frame>, <iframe>, <frameset> 요소의 title 속성이 없거나 값을 비워둔 경우
: <frame>, <iframe>, <frameset> 요소의 title 속성이 없거나 값을 비워둔 경우
<iframe name="frame" id="namo1" src="http://comp.namoeditor.co.kr/ce4/demo/doc/sample1.htm"></iframe>
<iframe name="frame" id="namo2" title="" src="http://comp.namoeditor.co.kr/ce4/demo/doc/sample3.htm"></iframe>
<iframe name="frame" id="namo2" title="템플릿문서용" src="http://comp.namoeditor.co.kr/ce3/demo/doc/sample1.htm"></iframe>

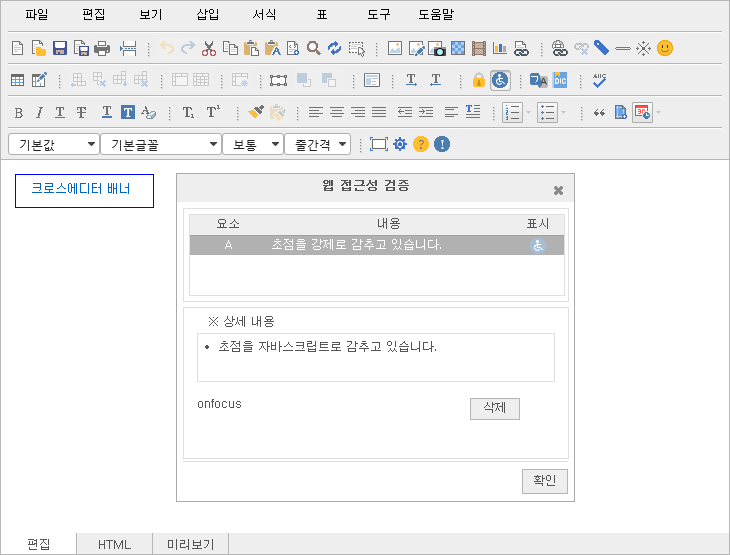
초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 합니다.
검증 방법
|
요소에서 onfocus 속성이 존재하는 항목을 확인합니다. |
![]() : 초점 또는 키보드의 위치를 나타내는 요소를 자바스크립트로 감춘 경우
: 초점 또는 키보드의 위치를 나타내는 요소를 자바스크립트로 감춘 경우
<a href="" onfocus="this.blur();" title="크로스에디터 바로가기"><img src="" alt="크로스에디터 배너" />
<a href="" title="크로스에디터 바로가기"><img src="" alt="크로스에디터 배너" />

적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 합니다.
검증 방법
|
<a> 요소에서 title 속성이 존재하지 않거나 빈 문자열인 항목을 확인합니다. |
![]() : 목적이나 용도를 알기 어려운 링크 텍스트를 제공한 경우
: 목적이나 용도를 알기 어려운 링크 텍스트를 제공한 경우
<a href="http://comp.namoeditor.co.kr/ce4/demo/doc/guide3.htm" />PDF보기</a>
<a href="http://comp.namoeditor.co.kr/ce4/demo/doc/guide3.htm" title="크로스에디터 도움말" />PDF보기</a>

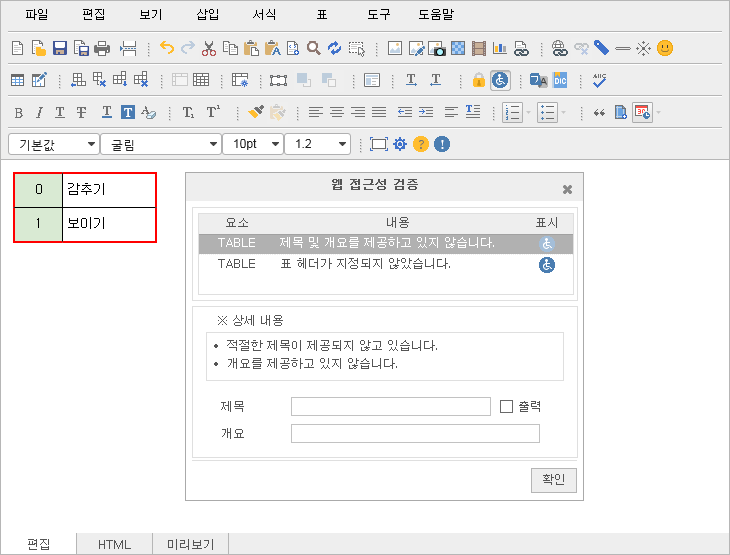
표의 구성
표는 이해하기 쉽게 구성해야 합니다.
검증 방법
|
1) summary : <table> 요소에서 summary 속성이 존재하지 않거나 빈 문자열인 항목을 확인합니다. 2) caption : <table> 요소에서 caption 속성이 존재하지 않거나 빈 문자열인 항목을 확인합니다. |
![]() : summary, caption 요소를 제공하지 않은 경우
: summary, caption 요소를 제공하지 않은 경우
<table>
<tr>
<td><p>0</p></td>
<td><p> 감추기</p></td>
</tr>
<tr>
<td><p>1</p></td>
<td><p> 보이기</p></td>
</tr>
</table>
<table summary="0,감추기,1,보이기">
<caption style="display:none;">ShowToolbar 속성값</caption>
<tr>
<td><p>0</p></td>
<td><p> 감추기</p></td>
</tr>
<tr>
<td><p>1</p></td>
<td><p> 보이기</p></td>
</tr>
</table>

![]() : 데이터 테이블에 제목 셀과 내용 셀을 <th>와 <td> 요소로 구분하지 않은 경우
: 데이터 테이블에 제목 셀과 내용 셀을 <th>와 <td> 요소로 구분하지 않은 경우
<table summary="0,감추기,1,보이기">
<caption style="display:none;">ShowToolbar 속성값</caption>
<tr>
<td><p>0</p></td>
<td><p> 감추기</p></td>
</tr>
<tr>
<td><p>1</p></td>
<td><p> 보이기</p></td>
</tr>
</table>
<table summary="0,감추기,1,보이기">
<caption style="display:none;">ShowToolbar 속성값</caption>
<tr>
<th scope="row"><p>0</p></th>
<td><p> 감추기</p></td>
</tr>
<tr>
<th scope="row"><p>1</p></th>
<td><p> 보이기</p></td>
</tr>
</table>

마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 합니다.
검증 방법
|
서로 다른 요소 간에 동일한 id를 사용하고 있는지 확인합니다. |
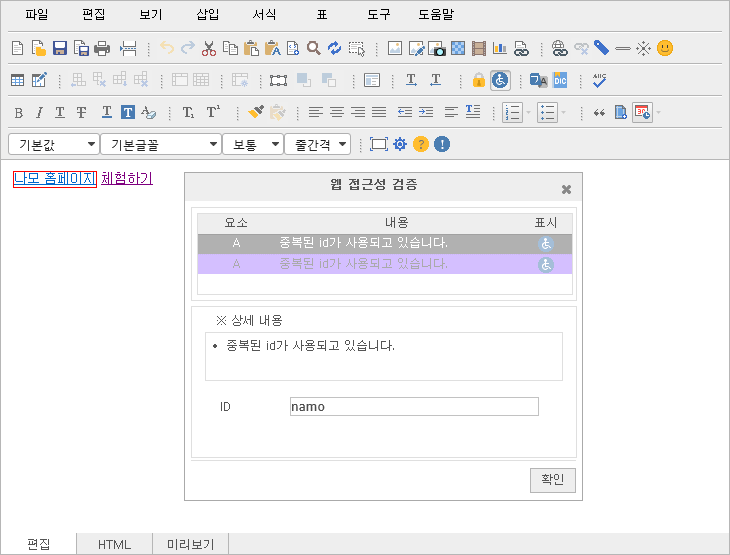
![]() : 중복 선언된 속성 오류
: 중복 선언된 속성 오류
<a id="namo" title="홈페이지 바로가기" href="http://namoeditor.co.kr" />나모 홈페이지</a>
<a id="namo" title="체험하기 바로가기" href="http://comp.namoeditor.co.kr" />체험하기</a>
<a id="namo1" title="홈페이지 바로가기" href="http://namoeditor.co.kr" />나모 홈페이지</a>
<a id="namo" title="체험하기 바로가기" href="http://comp.namoeditor.co.kr" />체험하기</a>

Copyright ⓒ 2019 JIRANSOFT Co., Ltd. All rights reserved.