Installing CrossEditor
| Operating System |
|
|---|---|
| HTML |
|
| Server Language |
|
| Web Server |
|
Installation Steps
Please follow the steps in order.
1. Follow Server Guide
2. Upload All CrossEditor Folders (Including Subfolders and Files)
If the WEB server and WAS server are separated, upload the websource and binary folders to WAS and the rest of the folders to WEB.
When you use CrossEditor with separate WEB and WAS servers, it is difficult to use the administrator page.
You can delete the 'manage' folder and directly modify the Config.xml file or use the API to adjust the settings.
Additionally, you must use the folder structure of the installation file as is, and if you arbitrarily change or delete any file except the document and manager folder, it will not work normally.
3. Set File Permissions
CrossEditor saves administrator settings by writing to files. You must set write permissions to the following files if they exist.
![]() File where administrator settings are stored
File where administrator settings are stored
- CrossEditor Install Folder/config/xmls/Config.xml
![]() Folders where files are uploaded
Folders where files are uploaded
- CrossEditor Install Folder/binary/subfolders
- CrossEditor Install Folder/websource folder (If web language is ASP or ASP.NET)
![]() Files where administrator page account info is stored
Files where administrator page account info is stored
- CrossEditor Install Folder/manage/asp/manageInfo.asp
- CrossEditor Install Folder/manage/php/manageInfo.php
- CrossEditor Install Folder/manage/jsp/manageInfo.jsp
4. Server Specific Settings
ASP
In the IIS (Internet Information Service) administrator settings, set the ASP "Enable parent paths" option to 'true'.
ASP.NET
CrossEditor does not provide an ASP.NET administrator page. Use the ASP administrator page.
In the IIS (Internet Information Service) administrator settings, enable ASP.
In the IIS (Internet Information Service) administrator settings, set the ASP "Enable parent paths" option to 'true'.
PHP
In the php.ini configuration file, set "allow_url_fopen" to 'on'.
JSP
Install the following library in the WAS server according to the JDK version.
Install commons-codec.jar. (Download Site: http://commons.apache.org/proper/commons-codec/download_codec.cgi)
Install commons-fileupload.jar. (Download Site: http://commons.apache.org/proper/commons-fileupload/download_fileupload.cgi)
Install commons-io.jar. (Download Site: http://commons.apache.org/proper/commons-io/download_io.cgi)
FYI, if it is already registered in the WAS server, it does not need to be installed, and redundant installation will result in an error.
5. Setting virus vaccines
1) Virus vaccines are installed in the "CrossEditor installation folder/vse" folder.
If the WEB server and the WAS server are separated, install the vse folder in the WAS server.
Also, if it is set up for a separate image server, the virus vaccine must be installed on the same server as the image server.
2) "Specify the entire physical path where the vse folder is installed in "CrossEditor installation folder/websource/web language(php, jsp)/VacciniePath" file.
If the file is not set up, however, it works based on the assumption that it is the same as the provided folder path.
PHP version (if the CrossEditor installation path is /usr/local/namo)
<?php
strVaccinePath = "/usr/local/namo/vse";
?>
3) Execute the setup.sh file in the vse folder.
/usr/local/namo/vse/setup.sh
4) Execute the scheduler file in the vse folder.
/usr/local/namo/vse/scheduler
5) To patch the vaccine module, it must be able to communicate with the following URL.
http://oem.avdl.ctmail.com
6) The settings file is as follows:
- vaccine.ini : License file
- scheduler.cfg : Update cycle settings file (the default update cycle is 30 minutes)
update_period=30
6. Translation and dictionary settings
To use the translation and dictionary function, you must be able to communicate with the following URL.
http://platform.systran-saas.co.kr:8903/
7. Open the Administrator Page
Open the administrator page to set up CrossEditor.
![]() Administrator Page Path
Administrator Page Path
- http://Domain/CrossEditor Installation Folder/manage/index.html
![]() Log in with the administrator ID and password that was given to you.
Log in with the administrator ID and password that was given to you.
![]() When you use CrossEditor with separate WEB and WAS servers, it is difficult to use the administrator page. You can delete the 'manage' folder and directly modify the Config.xml file or use the API to adjust the settings.
When you use CrossEditor with separate WEB and WAS servers, it is difficult to use the administrator page. You can delete the 'manage' folder and directly modify the Config.xml file or use the API to adjust the settings.
8. Check the Installation
If you open the CrossEditor installation folder's index.html file and the editor loads correctly, installation is complete.
When you connect with the browser, you must connect with the requested domain information. When you do a local test, test it with 127.0.0.1 or register the domain in the 'hosts' file and connect with the domain.
9. Inserting in a Web Page
Specify the DOCTYPE
You must specify the DOCTYPE in the HTML source code of the web page into which you insert CrossEditor.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd" />
※ If you do not specify the DOCTYPE, the editor's UI may not appear correctly or it may not operate correctly.
If you cannot specify DOCTYPE, keep the document mode up-to-date by adding the X-UA-Compatible setting between the head tags at the top of the page where the editor will be inserted.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
※ If you add the <meta> tag when DOCTYPE is declared, a problem may occur.
Add the Script
Insert the following code within the <head> tags
<script type="text/javascript" src="CrossEditor Install Folder/js/namo_scripteditor.js">
</script>
Insert the following code within the <body> tags where you want CrossEditor to appear.
<script type="text/javascript">
var CrossEditor = new NamoSE("Random Name");
CrossEditor.EditorStart();
</script>
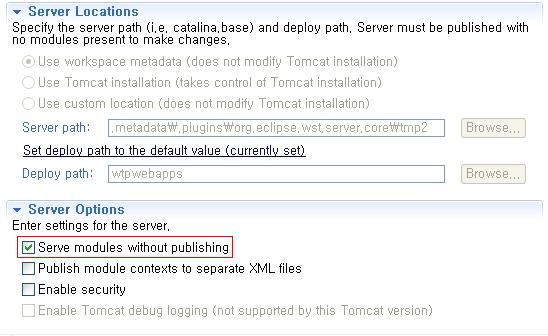
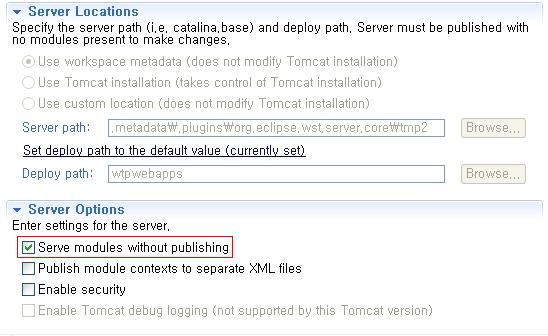
10. Using the Server in Eclipse
Open the server settings page.

Check the "Serve modules without publishing" option.
If "Serve modules without publishing" is not selected, a temp file is used and the actual saved path and the operational path will not match and CrossEditor will not run properly.
Patching CrossEditor
CrossEditor patch files cannot be used independently.
If you receive a CrossEditor patch file, follow the steps below..
- Overwrite the CrossEditor patch file in the CrossEditor installation folder.
- If you cannot reload the server file, restart the server.
- Log in to the administrator page to complete the patch.
Because browser data will still exist, it is recommended that you end the browser session and delete its cookies.
Deleting CrossEditor
Delete the CrossEditor installation folder.
Insert the following code within the <head> tags
<script type="text/javascript" src="CrossEditor Install Folder/js/namo_scripteditor.js">
</script>
Insert the following code within the <body> tags where you want CrossEditor to appear.
<script type="text/javascript">
var CrossEditor = new NamoSE("Random Name");
CrossEditor.EditorStart();
</script>
Open the server settings page.

Check the "Serve modules without publishing" option.
If "Serve modules without publishing" is not selected, a temp file is used and the actual saved path and the operational path will not match and CrossEditor will not run properly.
Patching CrossEditor
CrossEditor patch files cannot be used independently.
If you receive a CrossEditor patch file, follow the steps below..
- Overwrite the CrossEditor patch file in the CrossEditor installation folder.
- If you cannot reload the server file, restart the server.
- Log in to the administrator page to complete the patch.
Because browser data will still exist, it is recommended that you end the browser session and delete its cookies.
Deleting CrossEditor
Delete the CrossEditor installation folder.