Installing CrossEditor
System Requirements
| Operating System |
|
|---|---|
| HTML |
|
| Server Language |
|
| Web Server |
|
Installation Steps
Please follow the steps in order.
1. Follow Server Guide
2. Upload All CrossEditor Folders (Including Subfolders and Files)
If the WEB server and WAS server are separated, upload the websource and binary folders to WAS and the rest of the folders to WEB. When you use CrossEditor with separate WEB and WAS servers, it is difficult to use the administrator page. You can delete the 'manage' folder and directly modify the Config.xml file or use the API to adjust the settings.
3. Set File Permissions
CrossEditor saves administrator settings by writing to files. You must set write permissions to the following files if they exist.
- File where administrator settings are stored
- CrossEditor Install Folder/config/xmls/Config.xml
- Folders where files are uploaded
- CrossEditor Install Folder/binary/subfolders
- CrossEditor Install Folder/websource folder (If web language is ASP or ASP.NET)
- Files where administrator page account info is stored
- CrossEditor Install Folder/mange/asp/manageInfo.asp
- CrossEditor Install Folder/mange/php/manageInfo.php
- CrossEditor Install Folder/manage/jsp/manageInfo.jsp
4. Server Specific Settings
ASP
In the IIS (Internet Information Service) administrator settings, set the ASP "Enable parent paths" option to 'true'.
ASP.NET
CrossEditor does not provide an ASP.NET administrator page. Use the ASP administrator page.
In the IIS (Internet Information Service) administrator settings, enable ASP.
In the IIS (Internet Information Service) administrator settings, set the ASP "Enable parent paths" option to 'true'.
PHP
In the php.ini configuration file, set "allow_url_fopen" to 'on'.
JSP
Install commons-fileupload.jar. (Download Site: http://commons.apache.org/fileupload/download_fileupload.cgi)
Install commons-io.jar. (Download Site: http://commons.apache.org/io/download_io.cgi)
5. Open the Administrator Page
Open the administrator page to set up CrossEditor.
- Administrator Page Path
- http://Domain/CrossEditor Installation Folder/manage/index.html
6. Check the Installation
If you open the CrossEditor installation folder's index.html file and the editor loads correctly, installation is complete.
When you connect with the browser, you must connect with the requested domain information. When you do a local test, test it with 127.0.0.1 or register the domain in the 'hosts' file and connect with the domain.
7. Inserting in a Web Page
Specify the DOCTYPE
You must specify the DOCTYPE in the HTML source code of the web page into which you insert CrossEditor.
*If you do not specify the DOCTYPE, the editor's UI may not appear correctly or it may not operate correctly.
Add the Script
Insert the following code within the <head> tags
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Insert the following code within the <body> tags where you want CrossEditor to appear.
<script type="text/javascript">
var CrossEditor = new NamoSE("Random Name");
CrossEditor.EditorStart();
</script>
8. Using the Server in Eclipse
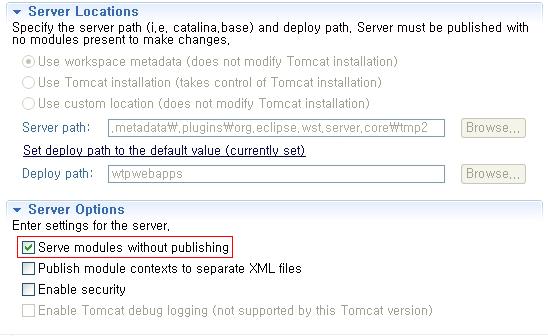
Open the server settings page.

Check the "Serve modules without publishing" option.
If "Serve modules without publishing" is not selected, a temp file is used and the actual saved path and the operational path will not match and CrossEditor will not run properly.
Patching CrossEditor
CrossEditor patch files cannot be used independently.
If you receive a CrossEditor patch file, follow the steps below..
- Overwrite the CrossEditor patch file in the CrossEditor installation folder.
- If you cannot reload the server file, restart the server.
- Log in to the administrator page to complete the patch.
Because browser data will still exist, it is recommended that you end the browser session and delete its cookies.
Deleting CrossEditor
Delete the CrossEditor installation folder.